How to Design a Marketing Portfolio Website
You never get a second chance at a first scroll.
Jump Ahead to Learn:
Too busy to read? Listen to the podcast summary. 4 minutes
Introduction
If you're a student studying marketing, or have recently graduated. You are probably trying to get freelance work, applying for an internship, or ready to start your career. If so, you’ve probably heard this advice: “You should build a portfolio site.”
A personal website helps you stand out, looks professional, and gives you space to show what you can do. It shows that you are a digital marketer because you are doing digital marketing.
If you don’t know why or how to build a digital marketing portfolio to showcase your digital marketing strategy knowledge. Then check out this post on the ultimate digital marketing portfolio guide first.
But what if you’re thinking:
“I’m not a designer.”
“I don’t know what to include.”
“This feels overwhelming.”
That’s where this step-by-step guide comes in.
I’m going to walk through the full process. Step-by-step, from figuring out your brand to launching your site online. You don’t need design skills, you don’t need to code, and you don’t need to overthink it.
All you need is your imagination and a few tools.
Step 1: Define Your Digital Brand
In this article, everything is going to be practical and easy to follow. If you are looking to understand why you need an online brand or why it is important, read this article first and then come back to this article.
Answer the following questions by placing the answer directly after the question in a Google Doc:
🔑 Identity & Mission
What problem do you help solve?
What motivates you to do this work?
Who do you want to help?
What do you believe in as a marketer?
🧩 Skills & Services
Which platforms or tools are you best at (Google Ads, Canva, SEMrush, etc.)?
Which services do you offer (strategy, execution, audits, etc.)?
What types of projects have you done (campaigns, redesigns, content, etc.)?
What work are you not interested in?
🎯 Audience & Niche
Who is your ideal client or employer?
What industries or types of businesses do you want to work with?
What level of experience does your ideal client have with marketing?
Are you focused on local, national, or global clients?
🧭 Goals & Outcomes
What action do you want visitors to take when they go to your website? (Contact you, book a call, download a case study?)
What outcomes do you want from the site? (Get hired? Build authority? Generate leads?)
How will you measure success?
💬 Style & Voice
Do you want your brand voice to be professional, fun, bold, helpful, or something else?
How do you want people to feel when they land on your site?
What tone do you use in client interactions (casual, direct, polished)?
Keep in mind that you don’t need to have all the questions answered perfectly. You need to start somewhere if you are going to design a great website. If you have gotten to this point and didn’t answer the questions, stop and go back and do it.
'“Websites are like people, there’s no such thing as a finished product. Just build it with the knowledge you have today. You can always update it later.”
Step 2: Create a Mood Board (ChatGPT, or Canva)
A mood board is a visual direction for your brand. It helps you figure out what your website should feel like. It combines elements like colors, fonts, and style so you have a consistent look for your brand and website.
Start by looking at other websites:
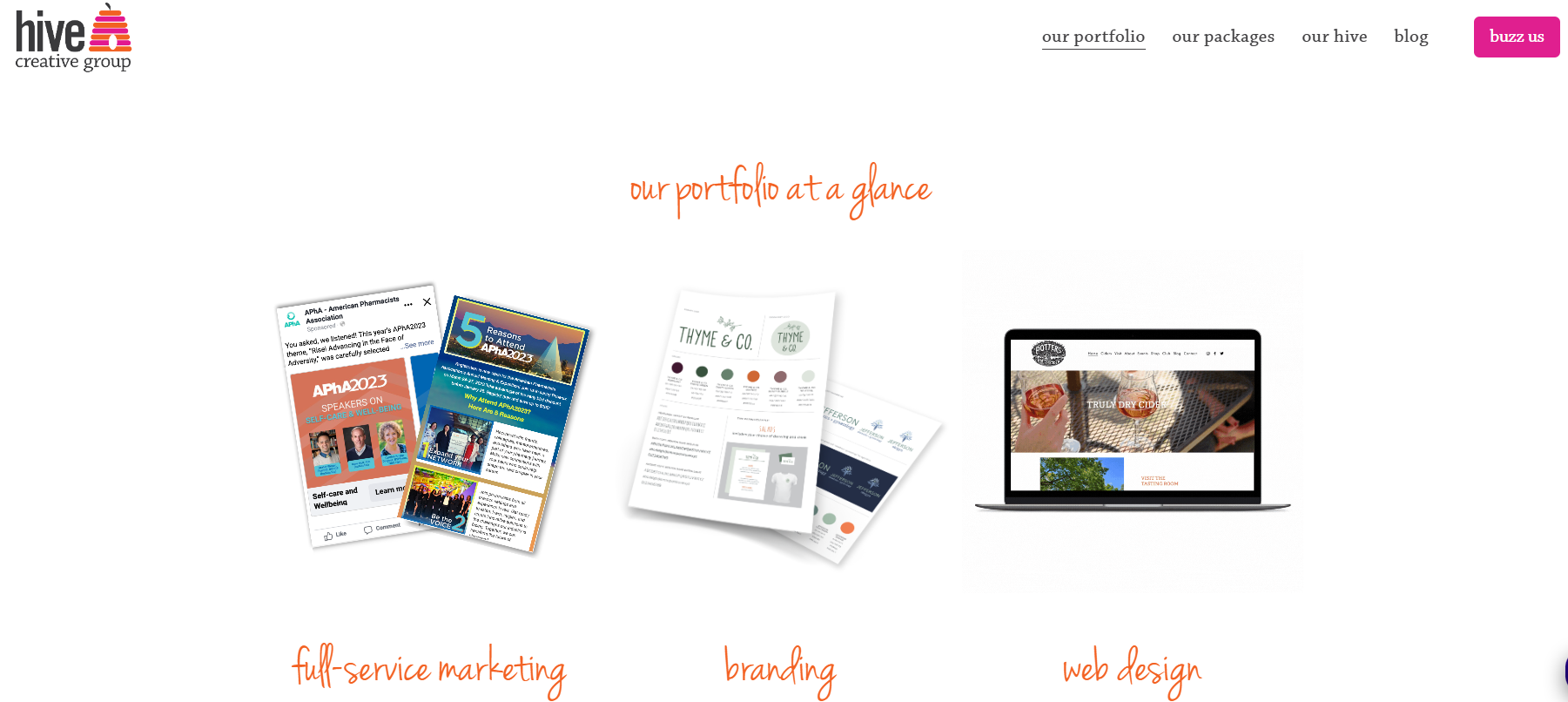
Check out other digital marketing portfolios websites. Here are some examples.
Explore completely different industries (fashion, tech, design) for inspiration.
Use Tools:
You can use ChatGPT to create a mood board for your digital marketing portfolio website. Just copy the prompt below and then change the text within the brackets [ ] to the words that feel right for your brand.
ChatGPT Prompt:
Create a professional mood board for a personal brand website of a [PROFESSION]. The layout should feel [Insert desired vibe: e.g., vibrant, calm, bold, clean] and [Insert brand tone: e.g., welcoming, confident, educational]. Use a grid-based layout on a soft [Insert background tone: e.g., cream, light gray, beige] background. Use the following brand questions and answers to guide your design choices (e.g., color, illustration style, mood, photography, fonts, CTA): [COPY QUESTIONS & ANSWERS FROM GOOGLE DOC]
Canva:
Another option is to use Canva to create your own mood board to showcase your personal brand. You can do this easily by searching for “mood boards” in the Canva search tool. There are a number of free mood boards you can use as inspiration or create your own.
If you want a free Canva template to use to create your mood board, feel free to use this free Canva Mood Board template I made.
Step 3: Design a Simple Logo
Every brand needs a logo. A visual symbol that sets you apart from the rest. This could be your name or the name of your business or organization. It is often used to help with brand recognition and identification.
Elements of a Good Logo
1. Simplicity: Easy to recognize. Works at any size (tiny favicon or large banner).
2. Memorability: Sticks in people’s minds. Has one strong idea or shape.
3. Relevance: Fits your industry and audience. Reflects your brand’s tone (professional, playful, bold, etc.).
4. Versatility: Works in black and white. Looks good on light and dark backgrounds. Scales well for web, print, or social media.
5. Timelessness: Avoids trends that will age fast. It can last 5–10 years or more without needing a redesign.
6. Uniqueness: Doesn’t look like other logos in your space. Stands out in a crowd.
How to Create Your Own Logo
If you want to create your logo without hiring someone, you are going to need tools. I’ve created simple instructions using two different tools that are commonly used already: Canva & ChatGPT.
Designing a Logo with Canva
Type “logo” into the search bar in Canva and use any of the 20,000+ free and paid logo template options. Edit them to represent your own brand.
Designing a Logo with ChatGPT
You can create some unique logos in ChatGPT quite easily. The only thing stopping you in your imagination. Just following these steps:
1) Create a Material Pack: Ask ChatGPT to create a 2x2 grid of materials that you could use for your logo. Just copy the prompt below and swap out the types of materials you want to use.
Create a 2x2 grid of material textures on a neutral background with an even white border (like a photo frame) around the outside and between each square. Top left: polished mirror-like chrome. Top right: tinted frosted glass with a subtle green-blue hue. Bottom left: liquid mercury-style metal, smooth and flowing. Bottom right: beige shag carpet with thick, soft fibers. Each texture should be cleanly contained in its square. No text or logos. Ask me questions until you are 95% sure you can accomplish this task.
2) Create Your Font File: Use a Google Doc and choose and font you want and type in your brand name. Screen shot your brand in the font you want to use in ChatGPT in step 3.
3) Create Your Custom Logo: Go back to ChatGPT and attach the texture pack, and then attach your logo screenshot. Then use this prompt: (if you want a different texture, then change it. If you want it in a flat design, change from 3D logo)
Turn the type font into a 3D logo referencing the metal material from the bottom left of the image. Make sure it retains the exact same font structure. Also, make the background transparent.
Step 4: Choose a Website Builder
Now that you have brand materials that you can work with, the next step is to start building your website. Today, there is no need to code; just use one of the following easy website builder options. If you want more detailed information on website builders, go to this post.
PageCloud: Great support and quick to launch.
Squarespace: Beautiful templates, best for simplicity.
Wix: More freedom, lots of apps, and animations.
Use their search functions to look at the different templates and start building from there. Look for templates that are tagged “portfolio,” “freelancer,” or “consultant.”
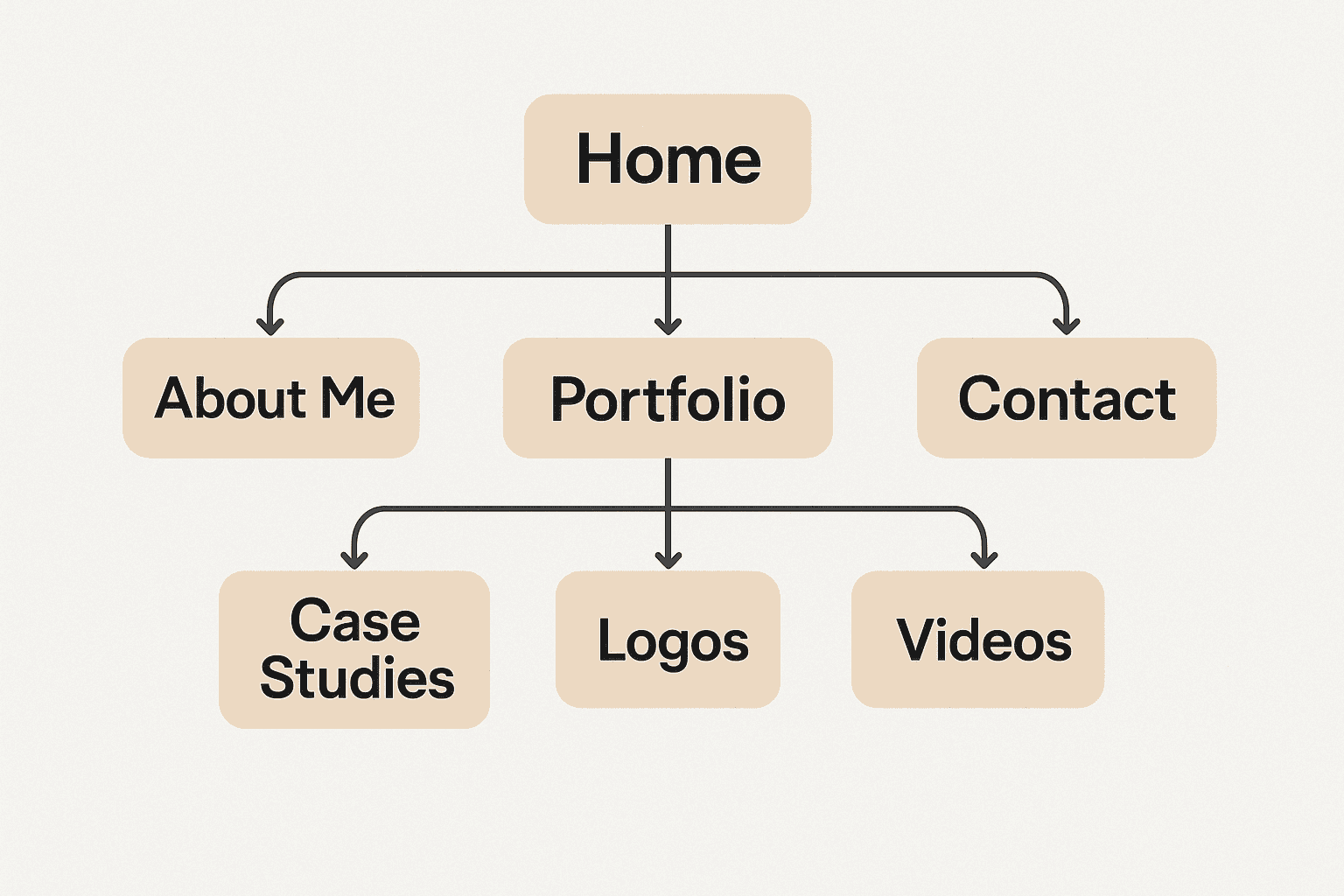
Step 5: Map Out Your Website
Start simple. All you need is 4 pages:
Home: Intro Paragraph + value statement + CTA.
Portfolio/Work Samples: What you’ve worked on (even school projects).
About Me: Your story, education, certifications, and the tools you use.
Contact: Short form or your email, socials (LinkedIn, Instagram, etc.)
Make sure you stick to the colors and fonts from your mood board that you created above.
💡 Don’t fall into the trap of trying to be original with layouts. Templates exist because they work.
Step 6: Add Your Work (Even If You’re Just Starting)
You need to show proof that you know what you are doing. Just make sure you build case studies. This is what you need to show and how you need to show it:
Class projects: Social campaigns, blogs, or mockup ads.
Spec work: Pick a real brand and create fake content or campaigns.
Volunteer work: Helped a club? Promoted a student event? That counts.
Certifications: Add visual badges for Google, Meta, HubSpot, etc.
💡 If you only focus on one thing, make it your case studies. Even small wins are worth sharing.
Step 7: Write Content That Sounds Like You
Now it is time to create your content. Content marketing is very important to get your message across. Below are the most important pages you need for your digital marketing portfolio and what content you need to create on each page.
Home page:
Headline: “Digital Marketing That Actually Delivers”
ChatGPT Prompt: Give me 3 catchy headline options to put at the top of my website. The goal is to quickly grab attention and clearly communicate my value as a [describe your role or goal, e.g., digital marketing consultant, job seeker, freelancer, etc.]. Keep them concise, direct, and appealing to [target audience, e.g., potential clients, employers].
Summary Paragraph: Explain what you do and how you can help.
CTA: Create a button that says “Email Me” or “Contact Me.”
About Me Page:
Professional Intro: A short paragraph explaining who you are, what you do, and who you help. Example: "I'm a digital marketing consultant with 5+ years of experience helping brands grow through SEO, paid ads, and content strategy."
Your Marketing Skills & Services: List the platforms, tools, and services you specialize in. Use icons or short bullets.
Examples:Google Ads
Meta Business Suite
SEMrush
LinkedIn strategy
Email funnels
Analytics & reporting
Your Why: One or two lines about why you do this work. This helps build trust.
Example: "I love making marketing feel less overwhelming for clients, and turning strategy into real results."Experience Highlights: You should include:
Top clients or industries you've worked with
Key wins or stats
Any teaching or speaking (if applicable)
Photo of You (optional but recommended): Keep it professional but friendly. People like seeing who they’re working with.
Call to Action: End with a CTA like: “Want to work together? [Contact Me]” or “Let’s talk about your goals.”
Portfolio / Case Study Page:
Intro Section (1–2 Sentences): Briefly explain what kind of work is showcased. Example: "Here are some of the projects I’ve worked on, from SEO campaigns to paid ads and full content strategies."
Featured Projects (Cards or Grid Layout): Each project should include:
Client or Brand Name (or industry if NDA applies)
What You Did (short bullet or sentence)
Tools Used (e.g. Google Ads, SEMrush, Canva, etc.)
Results or Metrics (if available: +30% traffic, 2x ROAS, etc.)
Image or Screenshot (optional but helpful)
Optional: Link to Case Study or full write-up
Testimonials or Quotes (Optional): Include a line from a client or colleague, especially if it relates to the project shown.
Call to Action: End with a button or sentence like: “Want to create something similar? [Contact Me]”
Contact Page:
Simple, Clear Headline: Examples:
“Let’s Work Together”
“Get in Touch”
“Contact Me”
Short Intro Text: Just 1–2 lines inviting people to reach out.
Example: "Have a project in mind or want to chat about your goals? Send me a message."Contact Form: Keep it short and easy to fill out.
Include:
Name
Email
Message
Direct Contact Info (optional but good): Include email address and/or phone number if you’re comfortable.
Location (Optional): Just your city and country is enough if relevant (e.g., “Based in Ottawa, Canada”). You could also embed a Google Map of your location.
Step 8: Add basic SEO
If you don’t know what SEO is or why it is important. Please read this article first and come back.
Make sure you optimize your website content so that it is easily found by search engines and LLMs.
Some basic steps you should be taking:
Conduct keyword research and ensure each web page is optimized for different keywords
Write a custom page title and meta description (what shows up on Google)
Use keywords naturally in headings (like “freelance marketing website” or “social media portfolio”)
Compress images using TinyPNG
Test on mobile
Set up Google Search Console to track traffic
Frequently Asked Questions (FAQs)
-
No. You can use tools like Squarespace, Wix, or PageCloud to create a clean, professional-looking site without code. These websites also have tools to improve your SEO and will automatically scales to different screen sizes with a responsive design.
-
Start with:
Home
About Me
Portfolio (with 2–4 projects)
Contact
You can add more later.
-
Either works, but using your real name helps build personal trust — especially if you’re a freelancer or job seeker.
-
Start with 2–4 strong ones. It’s better to show a few great pieces than a long list of average ones.
-
Short project summaries are enough to start. Add full case studies later to show deeper thinking and results.
Bonus: UX best practices for keeping visitors engaged
One of your goals when designing your website should be to get people to your website and keep them engaged. You want them to spend time on your website, read the content, and ultimately contact you.
Here are some ways you can do this using user experience and user interface design techniques.
Start with a Clear First Impression: What they should see first: your name, value proposition, and a call to action. Tip: Use a bold headline and a clean hero image or visual.
Use Scannable Layouts: Short paragraphs, bullet points, and subheadings. Tip: Break up long text blocks. People skim before they commit.
Highlight the Most Impressive Work First: Don’t make users dig. Show your strongest project or case study near the top. Tip: Add one-liners with results or impact.
Make Interaction Easy: Keep navigation simple. CTA buttons should be visible and clearly labeled. Tip: Add hover effects or scroll animations to guide attention subtly.
Add Visual Variety: Use a mix of screenshots, logos, icons, and short videos. Tip: Show your work in context. An example could be a campaign on a phone screen.
Remove Friction: Avoid long blocks of jargon, slow load times, or hidden contact info. Tip: Use simple language and check that every link works.
Conclusion
You don’t need the perfect website to start getting clients or interviews. What matters most is that your portfolio clearly shows who you are, what you do, and what you’ve done. Focus on the basics: a clean homepage, a few strong projects, and an easy way to contact you.
Once it’s live, treat your website like a living document. Add new work, refine your message, and test different layouts. It will grow with you.
Remember: the hardest part is getting started. So pick a tool, choose a layout, and get something online this week. You’ll be ahead of most marketers just by hitting publish.